
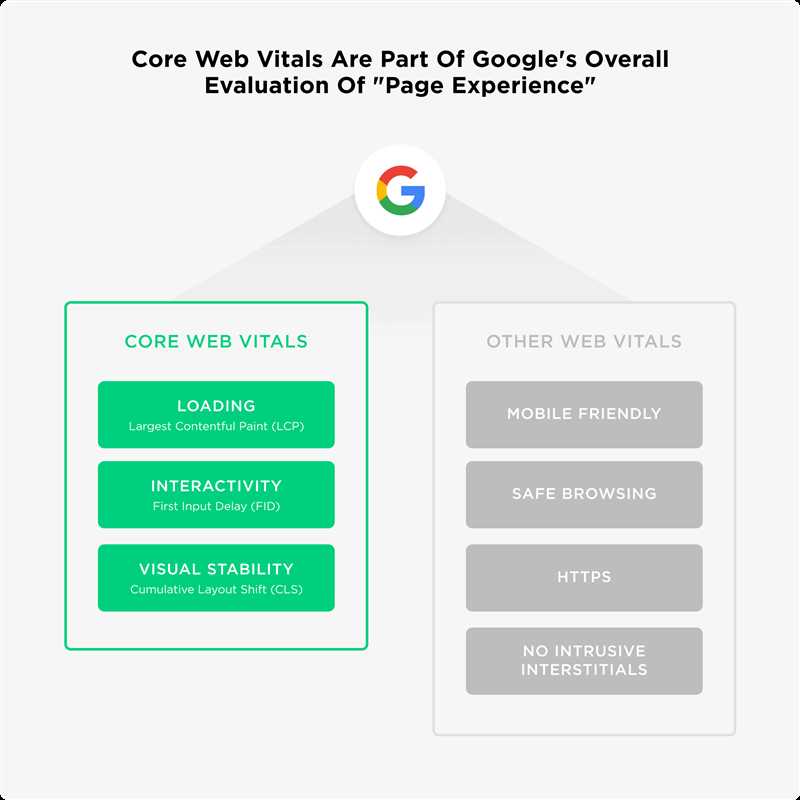
Core Web Vitals — это набор метрик, которые помогают веб-разработчикам и владельцам сайтов определить качество пользовательского опыта и производительность веб-страницы. Эти метрики включают в себя показатели времени загрузки, отклика страницы и статуса визуальной стабильности.
Производительность веб-страницы играет важную роль в определении того, насколько быстро и плавно загружается веб-сайт для посетителей. Низкая производительность может привести к плохому пользовательскому опыту и ухудшить ранжирование вашего сайта в поисковой выдаче. Core Web Vitals созданы для того, чтобы помочь веб-разработчикам улучшить производительность и оптимизировать сайт для максимального комфорта пользователей.
Каждая метрика Core Web Vitals имеет свои критерии оценки, определяющие, как хорошо или плохо ваша страница соответствует этим метрикам. Кроме того, эти метрики привязаны к определенным порогам производительности, которые Google определил в качестве стандарта для качественного пользовательского опыта. Однако, помимо используемых метрик Core Web Vitals, также необходимо учитывать другие факторы, такие как контент, навигация и дизайн, чтобы обеспечить положительный опыт пользователей на вашем сайте.
Зачем нужно знать о Core Web Vitals?
Основная цель Core Web Vitals — улучшение пользовательского опыта при взаимодействии с веб-сайтом. Метрики Core Web Vitals измеряют такие важные аспекты, как время загрузки страницы, скорость интерактивности и стабильность макета. Знание этих метрик помогает определить слабые места на веб-сайте и понять, какие улучшения необходимы для улучшения пользовательского опыта. В результате, пользователи смогут быстрее загружать страницы, легко взаимодействовать с контентом и не испытывать негативных эмоций от неудовлетворительной работы сайта.
Преимущества знания Core Web Vitals:

- Улучшение конкурентоспособности: Сайты, которые успешно оптимизированы с учетом метрик Core Web Vitals, предлагают более приятный и плавный пользовательский опыт. Это помогает привлекать больше посетителей и конкурировать с другими веб-сайтами.
- Улучшение показателей метрики: Знание Core Web Vitals помогает идентифицировать и устранять проблемы, влияющие на показатели метрики, такие как отказы и повышенная скорость отказов. Это ведет к улучшению метрик, таких как среднее время загрузки страницы и время первого взаимодействия.
- Повышение уровня удовлетворенности пользователей: Оптимизация Core Web Vitals приводит к более быстрой загрузке страниц, более легкой навигации и отзывчивым элементам интерфейса. Как результат, пользователи испытывают большую удовлетворенность от взаимодействия с веб-сайтом и склонны оставаться на нем дольше и совершать больше действий.
Какие показатели входят в Core Web Vitals?
Largest Contentful Paint (LCP)

Largest Contentful Paint измеряет время, за которое на странице отображается самый большой контентный элемент. Чтобы обеспечить хороший пользовательский опыт, LCP должен быть меньше 2.5 секунды. Если значение LCP превышает 4 секунды, это может привести к потере пользователей и ухудшению ранжирования в поисковой выдаче.
First Input Delay (FID)
First Input Delay оценивает, насколько быстро страница реагирует на первое взаимодействие пользователя, например, на щелчок по кнопке или ссылке. Идеальное значение FID составляет менее 100 миллисекунд. При значительном значении FID пользователи могут испытывать задержку при взаимодействии с сайтом, что отрицательно сказывается на их впечатлении.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift измеряет степень изменения макета страницы во время ее загрузки. Это позволяет оценить стабильность и предсказуемость размещения элементов на странице. Идеальное значение CLS должно быть меньше 0,1. Если элементы страницы сдвигаются во время загрузки, это может вызвать негативные последствия, такие как некорректное нажатие на кнопку или потеря фокуса.
Как измерить и улучшить Core Web Vitals?
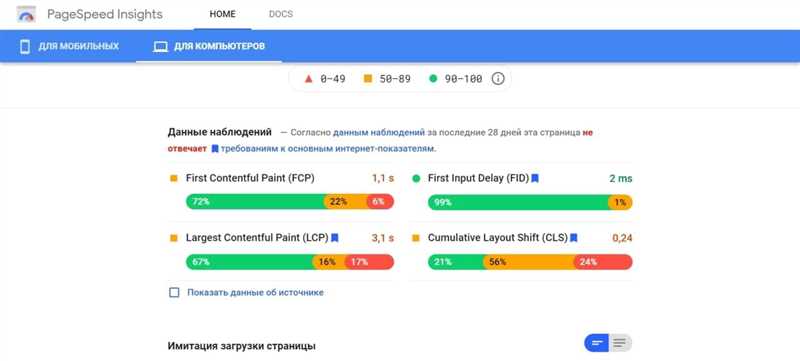
- Используйте инструменты для измерения: Google предоставляет инструменты, которые помогут вам измерить Core Web Vitals. Один из наиболее популярных инструментов — это Google PageSpeed Insights. Он анализирует ваш сайт и выдает отчет о производительности с рекомендациями по улучшению. Вы также можете использовать Chrome DevTools, чтобы измерить Core Web Vitals в реальном времени на своем сайте.
- Оптимизируйте загрузку страницы: Для улучшения Largest Contentful Paint (LCP) важно оптимизировать время загрузки страницы. Это можно сделать, уменьшив размер файлов, минимизируя запросы к серверу и использованием кэширования. Также рекомендуется использовать сжатие файлов и асинхронную загрузку ресурсов.
- Улучшите время отклика сервера: Чтобы улучшить Time To First Byte (TTFB), вы можете оптимизировать свой сервер и его настройки. Это может включать в себя использование компрессии данных, установку CDN, настройку кэширования на стороне сервера и улучшение архитектуры вашего сайта.
- Оптимизируйте загрузку шрифтов: Чтобы улучшить Cumulative Layout Shift (CLS), рекомендуется оптимизировать загрузку шрифтов. Можно использовать такие методы, как предварительное загрузка шрифтов, установка размеров контейнеров и использование системных шрифтов вместо загружаемых шрифтов.
- Удалите блокирующий JavaScript: Чтобы улучшить First Input Delay (FID), важно удалить или перенести блокирующий JavaScript. Это может быть достигнуто путем отложенной загрузки скриптов, уменьшения их размера или переноса некритических скриптов в конец страницы.
Измерение Core Web Vitals и их улучшение — это постоянный итеративный процесс. После внесения изменений на вашем сайте важно повторно измерить Core Web Vitals и оценить их эффективность. Регулярное обновление и оптимизация позволит вам сохранять высокую производительность вашего сайта и улучшать пользовательский опыт.
Наши партнеры: